さくらインターネットのレンタルサーバーで、ブログ(Wordpress等)の表示速度を改善したいときに有効な策の一つとして『通信の圧縮』があります。
通信の圧縮では一般的に、WEBサーバ側で圧縮が行われてサーバ⇔クライアント(ブラウザ)間の通信が圧縮されて届き、クライアント側(ブラウザ)で展開が行われる仕組みです。なので通信の圧縮を利用することで通信量が抑えられて、例えばスマホで閲覧する場合に通信パケットも抑えられることに繋がったりします。
そしてその通信の圧縮の方法で最もよく用いられるのが mod_deflate というWEBサーバのモジュールを利用した方法なのですが、さくらインターネット的には公式ではこの機能の利用(サポート)を公言していません。
しかしながら… 実はちゃっかり利用可能な状態だったりします。ありがたやさくらインターネット。
ただし。
公式で利用を公言していないので非サポートでの利用となり、場合によっては将来的に利用が廃止される可能性もありますのでその点注意の上で利用してみますのでその方法をご紹介です。
.htaccessに記載するだけ
さくらインターネットのレンタルサーバーで mod_deflate による通信の圧縮を利用するには、 .htaccess に記載を追記するだけです。
対象としたいディレクトリ(Wordpressをインストールしている場所)にある .htaccess に下記を追記します。追記なので、もともと記載されているものの下に記載すれば大丈夫です。
これで準備完了。
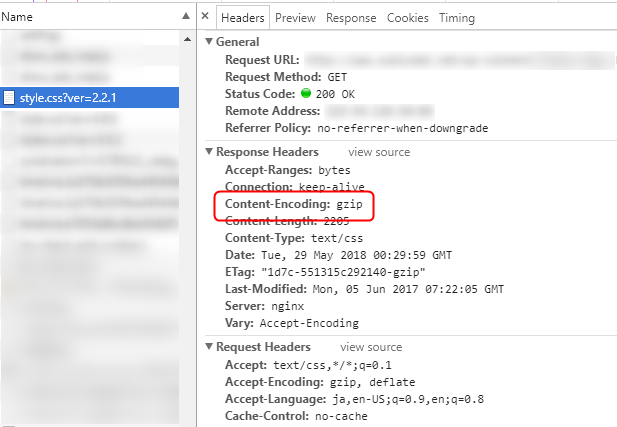
あとは普通にブラウザでアクセスしてみれば通信が圧縮されています。
(※下図は開発ツールで確認)

通信の圧縮をおこなうことで速度が低い回線などでも早くデータを受け取ることができるようになりますし、パケット通信量も抑えることができるのでスマホ利用者や通信カード利用者への優しさにもなりますよね。
必要に応じて利用してみてください。
ではでは。





[…] そこで、さくらレンタルサーバーで次の設定を行ってみた。 http://www.sukicomi.net/2018/05/sakura-rensaba-moddeflate.html […]