CSSの記載方法を少し修正しました!(2013/01/28)
まだまだガシガシとWordpressをカスタム中ですよ、のいつきです。こんにちは。
さて今回は、ウィジェット「最近の投稿」にサムネイルを表示させてくれるプラグイン『Newpost Catch』を導入させていただいたのでその簡単な手順と、カスタムしておいた方がいいよのポイントをご紹介です。
まずは『Newpost Catch』を検索してインストールします。管理画面からできるなんてWordpress便利すな~。

続いてウィジェットを追加します。

『タイトル』、『サムネイルのサイズ』、『投稿件数』を入力します。僕は投稿日も表示させたかったので『投稿日(チェックすると表示)』にもチェックを入れました。
全て入力し終わったら『保存』をクリックすれば完了です。
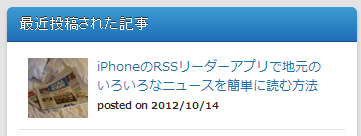
このような感じで無事にサムネイル画像(アイキャッチ画像)が表示されるようになりました!

けどなんだかタイトルが変なところで改行されていて見た目が悪い・・・・。おまけに日付もリンク対象から外したいなぁ・・・・。
というわけでスクリプトとスタイルシートを修正させて頂きます。
まずはスタイルシートのファイル(style.css)を修正します。
titleクラスの幅サイズを適宜修正してください。スキコミの場合は200pxが程良い感じでした。
最後にPHPファイルを修正します。
class.phpの日付表記箇所を下記のような感じに変更しました。
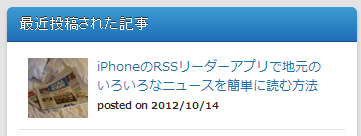
こうすることで下図のような状態になってキレイに表示されるようになりました。

プラグイン、便利ですねぇ。
今回ご紹介したプラグイン『Newpost Catch』の詳しい情報は作者様のWebサイトをご覧ください。
では。





[…] って『最近の投稿』にサムネイル画像を表示させる方法(修正2013-01-28) » スキコミ続きを読む → 投稿日 2014-06-12 02:41:55 関連記事表示するWPプラグイン:Yet Another Related Posts Plugin(YARPP […]
初心者です。
幾つものサイトを参考にしてもなかなか出来かったのですが、
こちらの記事を参考にしましたら、
おかげさまで、日付を見栄え良く入れることができました!
有益な情報をありがとうございました。
>>むーちさん
お役に立てて良かったです!
共にブログライフを楽しみましょー。