Visual Studio Code にサクッと簡単に配色テーマを追加する方法として、「VS Code Marketplace」に公開されているいろいろなテーマから好きなのを選んで拡張機能としてインストールするという手があります。これだと本当に簡単に追加可能。
その手順をご紹介したいと思います。
やり方
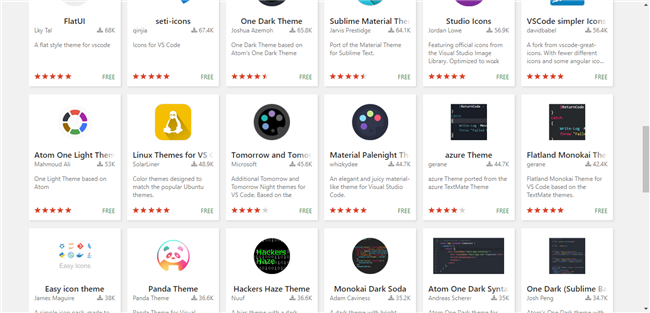
まずは VS Code Marketplace から好きなテーマを見つけてクリック。

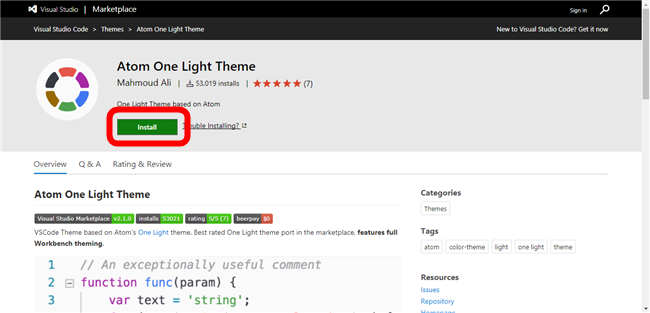
テーマのページで《Install》をクリック。

確認画面が表示された場合はそのまま《Close》をクリック。

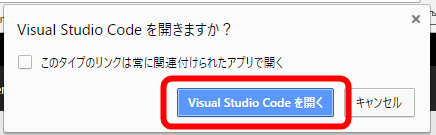
Visual Studio Code を起動するよ、とブラウザに表示されるのでそのまま起動。

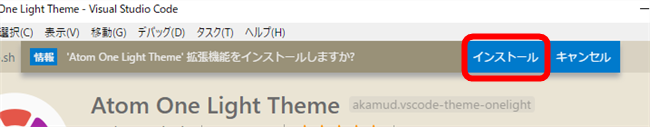
Visual Studio Code 側で拡張機能のインストールの確認が上部に表示されるので《インストール》をクリック。

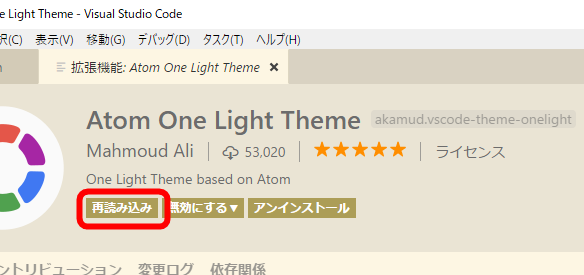
インストールが終われば《再読み込み》をクリック。これでVisual Studio Codeが再起動されます。

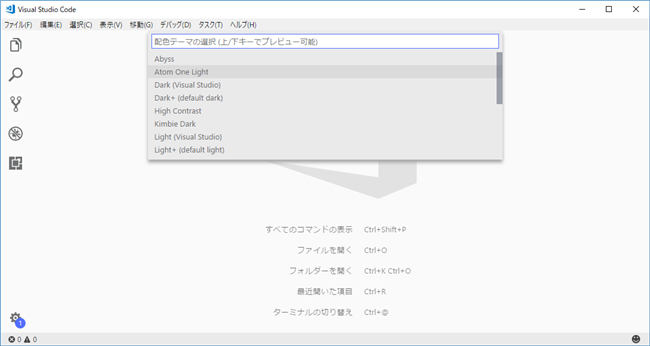
あとは配色テーマを確認してみると追加インストールしたテーマが表示されているはずです。

サクッと簡単に自動で追加できるので楽ですね。
ではでは。