ちょっと「後で読みたい」と思ったサイトを簡単に登録してくれるPocket、便利ですよね!
スキコミでも過去、このような記事でPocketを紹介していますが。
・【超便利】Pocketを利用して”PC版Chromeで記事を保存→iPhoneで後で読む”の流れが本当に便利!
・PocketでiPhone Safariに”Pocketに保存する”のブックマークレットを作る方法
この「Pocketへサイトを登録する」を簡単に処理してくれるソーシャルボタンを自分のブログ(Wordpress)のソーシャルボタン用プラグイン『Sharebar』に追加する方法を今回はご紹介したいと思います。
サクサクっと簡単ですよー。
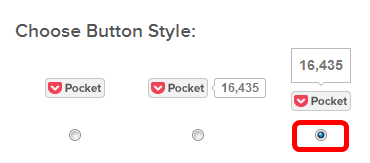
まず、 http://getpocket.com/publisher/button にアクセスしてボタンを選択します。 今回は大きめなボタンなのでこちらを選択。

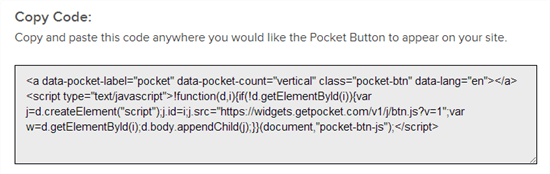
『Copy Code』に記載されているコードをコピーします。

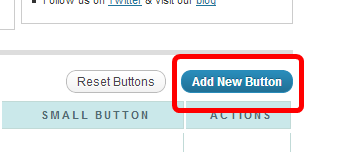
続いてWordpressのSharebarの設定画面を開いて『Add New Button』をクリック。

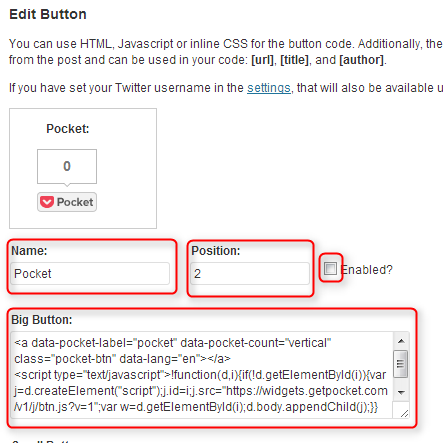
必要事項を入力します。
Name:Pocket
Position:2(今回はとりあえず2番目に表示)
Enabled:チェック
Big Button:先ほどコピーしたスクリプトを貼り付け
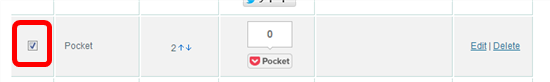
こんな感じで『Add Button』をクリック。

追加したPocketを選択して、ページ最下部の方にある『Update』をクリックすれば完了です。(プレビューが表示されていなくてもOKです)

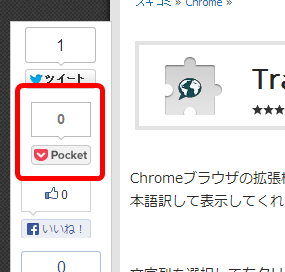
あとはサイトを確認してみて正常にボタンが表示されているか、そして追加できるかを確認してみてください。

というわけでサクサクっとご紹介したWordPressのSharebarにPocketのボタンを追加する方法でした。
最近は、ブログにおけるPocketボタンの効果がかなり高いなど話題になってきていますからね。Wordpressでブログを運用されている方はぜひぜひ追加されておくことをおすすめします。
では。






設定、参考にさせていただきました。
ありがとうございます。