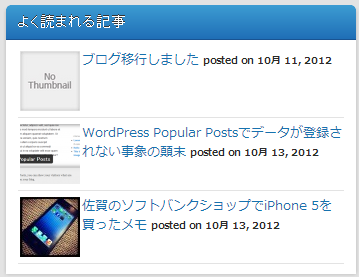
このブログでも利用しているWordpressプラグイン『人気の記事』の WordPress Popular Posts で、サムネイル画像を表示させたいなぁと思って設定をONにしたのですが、初期状態でサムネイルを表示させるようにした場合は、タイトルが長い場合などにこのような状態になってしまいました。見た目が悪い…

というわけでWordPress Popular Postsのスタイルシートを修正してサムネイル画像を綺麗に表示させる方法をご紹介です。
スタイルシートのファイルはプラグインフォルダの中のstyleフォルダにあります。
(wordpress-popular-posts\style\wpp.css)
まずはimg.wpp-thumbnailを修正。
下記のように変更します。
img.wpp-thumbnail {
border:none;
float: left;
margin-right: 5px;
}
このままだと下図のようにfloatが解除されず、崩れてしまいます。

というわけで今度は下記のスタイルを追記します。
.popular-posts ul li {
overflow: hidden;
}
これでfloatを解除できるはず! というわけで下図のようになりました。

これで綺麗にサムネイル画像を表示させることができますね。
では!





[…] 参考サイト ⇒ SUKICOMI […]
[…] WordPress Popular Posts でサムネイル画像を綺麗に表示させる方法 […]