このブログのテーマでも利用しているWordPressテーマのMAG(TCD)ではデフォルトだと個別記事のページで下図のように投稿日のみが表示されることになります。

これだと更新してときどきメンテナンスしているときにそれを知らせられないですよね‥。
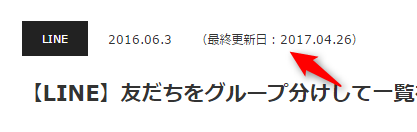
そこでちょいとテーマのカスタムをすることで下図のように最終更新日を表示することもできるので、その方法をご紹介してみたいと思います。

ちなみに方法としてテーマの single.php を修正する必要がありますので、十分に注意しながら修正してください。事前に変更前の内容をコピペしてローカルに保存しておくなどのバックアップをお忘れなく。
single.phpを修正する
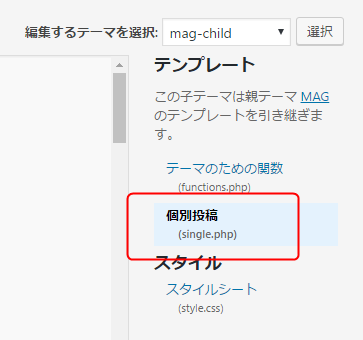
ダッシュボードの外観メニューから《テーマの編集》をクリック。
対象となる《個別投稿(single.php)》をクリック。ちなみに僕は子テーマを作成していますので編集するテーマが《mag-child》となっていますが、子テーマを利用していない場合は《MAG》を選択してください。

表示される内容から下記のコードの箇所を修正します。2017年4月27日現在のバージョンで19行目付近です。
現在の投稿の最終更新日が存在していた場合にのみ最終更新日を表示するように、下記のコードへ置き換えてください。「最終更新日」と表示されるのが嫌でしたらそこら辺はご自由に修正を。。。
これで完了。投稿日の横に最終更新日が表示されるようになったはずです。
WordPressテーマのMAGで最終更新日を記事のページに表示したいな、と思われている方はぜひ試してみてください。
ではでは。




