個人的にメイリオ大好き人間のいつきですこんにちは。
あのカクカクとした古めかしいフォントが苦手というか‥。滑らかなフォントの方がテンションあがるというやる気が出ますよね!?
そうですよね!
滑らかは肌触り最高ぅ!(なんかちょっと違う)
ところがどっこいどっこい 。
皆さんご存知のように、未だにフォントをゴシックで固定したサイトもゴロゴロあるわけで。僕が日常で利用しているグループウェアも未だにゴシックフォントだったりします。テンション下がるー。
そこで。
Chromeの拡張機能を利用して、特定のサイトのフォントをメイリオに変更させるという荒業を試しましたので同じ同志の方々にもぜひオススメしたいと思います。
(※但しサイトの作りによっては変更できない場合もあり)
目次
使うのはStylistという拡張機能
利用するのはStylistというChrome拡張機能です。特定サイトのスタイルシート(CSS)を強制的に書き換えてしまうという奴です。
こちらからインストール可能。
- Chrome – Stylist
スタイルシート? なにそれ美味いの? という方はすみません。このキーワードは聞かなかったことで先に進んでください。
早速定義を作る
たとえばデフォルトで表示するとこのような状態…。 カクカクいやああ。

ここで定義の作成を試してみます。
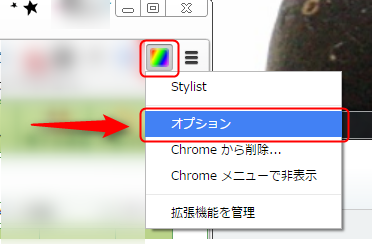
インストールしたStylistを右クリックして《オプション》を選択。

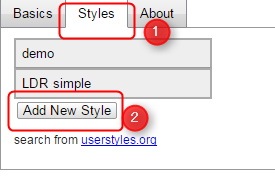
《Styles》タブを選択①して、《Add New Style》をクリック②。

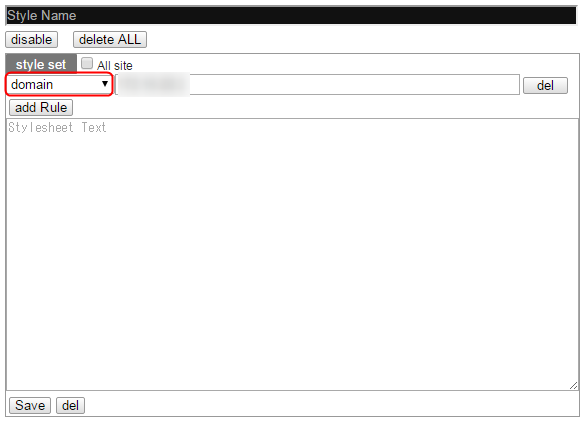
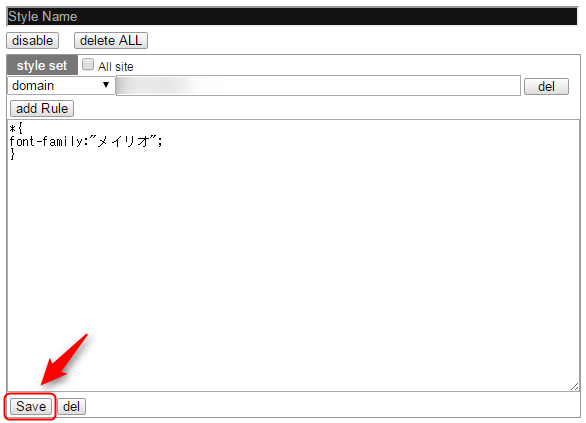
《Style Name》に定義名を入力します。

domain を選択して、フォントを変更したいサイトのドメインを入力します。

《Stylesheet Text》の箇所に下記の内容を記載します。これで、フォントをメイリオに置き換える、という定義です。
最後に《Save》をクリックして保存完了。

フォントがメイリオに変わったか確認してみる
ではもう一度、サイトを開いて確認してみます…。

メイリオになってるううう。
無事完了です。
これで滑らか人生に入りました。
フォントがメイリオに変らない場合もある‥
ちなみに。
非常に残念ですが、一部サイトの作りによってはフォントが置き換えられない場合もあります。(サイト側のスタイルシートの指定方法次第)
その場合はこの方法では置き換え不可となります。
ごめんなさい。
ではでは。




