 これでもPGだのSEだのをやってるいつき @itukizora ですこんにちは。最近はOracle相手に闘ってます。
これでもPGだのSEだのをやってるいつき @itukizora ですこんにちは。最近はOracle相手に闘ってます。
ところで、新しいWebシステムを構築するにあたってテーブル内容のフィルタリング機能を実装したいなぁと思い、どうせなら自分で作るよりも既に存在しているプラグインを使わせていただこうと手抜きに走ることに。
いろいろと調べてみたところ、QuicksearchというjQueryプラグインがよさそうな感じでしたのメモ的にご紹介しておきたいと思います。
テーブルの中身をインクリメンタルサーチで検索(フィルタリング)できるjQueryのプラグインはいろいろとありますが、その中でも(いろいろな理由あって)最強と思っています! Quicksearch!
目次
気に入った点、複数キーワードが使える
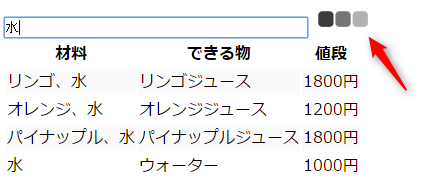
特に気に入っているのが複数キーワードでのAND検索ができること。これです。この機能を探していたのです!
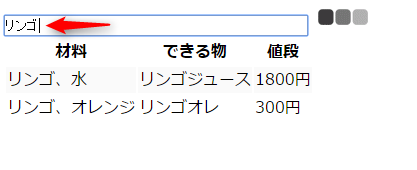
例えば「リンゴ」と入力するとこんな感じでフィルタリングされます。しかしこれではまた2つ表示されてしまいます。

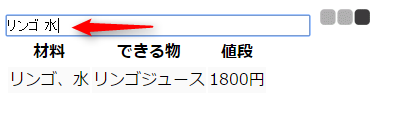
ここで半角スペースで区切って「水」と複数のキーワードを入力すると、1つに絞られます。もうこれ素敵。

ローディング画像も表示できる
オプション設定ですが、フィルタリング中にローディング画像も表示することができます。

使い方
実装方法は簡単です。
単体のJSファイルをロードするだけ。
超基本な点しか記載していませんが、サンプルHTMLを作成しましたので参考にしてみてください。
またCSSファイルは下記のようにしています。(あくまでサンプル)
とても使いやすいQuicksearch、インクリメンタルサーチでのテーブルフィルタリングを検討されている方はぜひ候補にどうぞ!
ではでは。