WordPressの投稿画面に表示されているタグボタン(クイックタグ)に、自分で好きなタグのボタンを追加する方法のご紹介です。 見出しタグなどを多用するのですがデフォルトでは少ないし、またクラス名などを指定して記述することもあるのでカスタムしたコードを使えたらなぁと思いたって設定してみました。

AddQuicktagというプラグインを利用すればラクラクできました。

試しに追加するので設定を行います。

なんと日本語! こりゃーありがたいです。

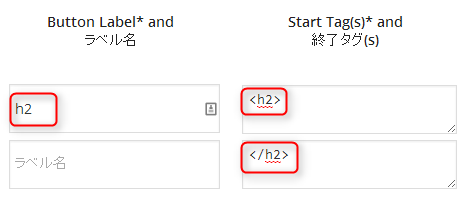
試しにh2タグを追加してみました。
ボタン名や開始タグ、終了タグを記載。

またどの画面で表示するかを設定するのでとりあえず Post と Page に。

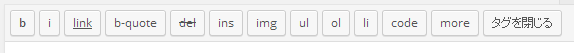
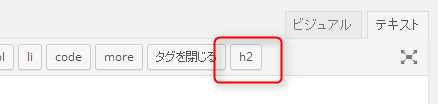
無事に追加されていました!

こうやって自分好みにカスタマイズできるのがWordpressの楽しいところですよね。
ではでは。